STINGER PLUS+の子テーマのスタイルシート(style.css)に変更して更新したが、まったく反映されなっかたので調べてみました。
STINGER PLUS+を導入して間もない時に、はまってしまう人がいるかもしれない(自分ですが)。
まずは経緯から
STINGER PLUS+ とSTINGER PLUS+の子テーマをダウンロードして、WordPlessの管理画面から2つのテーマのインストール(Zipファイルのまま)、その後子テーマを有効にしました。
そのあと、他のサイトを見ながら初期設定等をいろいろしました。
いくつか記事を書いていて文字と行間をおおきくしたいと思い、子テーマのCSSファイル(style.css)を変更して更新したが、いっこうに反映されないのだ。
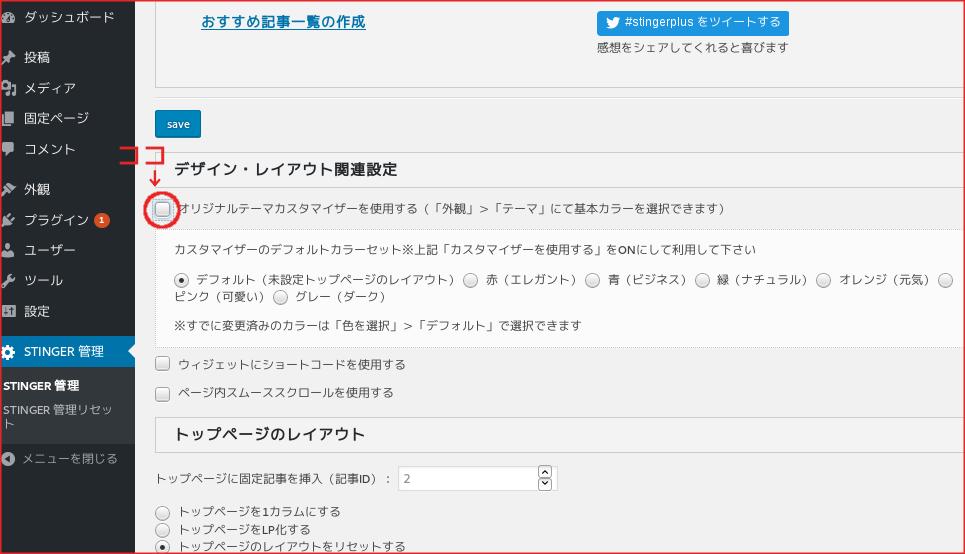
オリジナルテーマカスタマイザーを使用するのチェックをはずす

結論からいうと、WordpressのダッシュボードからSTINGER管理→STINGER管理の画面で、オリジナルテーマカスタマイザーを使用するのチェックをはずすです。(その後セーブボタンも忘れずに)
WordPressのテーマのCSSは最後に読まれたファイルを優先する仕様です。
オリジナルテーマカスタマイザーを使用するにチェックを入れると、通常の記事ファイルに直接スタイルがあてられて、結果そちらを優先してしまい、CSSファイルの変更が反映されないらしい。
通常ではチェックははずれていますが、いろいろなサイトを参考にテーマの外観をいじっている時にチェックを入れていました(すっかり忘れていました)。そのためCSSファイルに変更を入れても反映されなかったんです。
チェックをはずした後はCSSの変更が無事反映されました。









コメントを残す